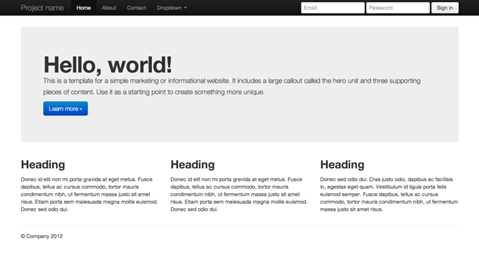
在前面的文章Bootstrap & Jetstrap-快速构建你的网站中,我们已经介绍了什么是Bootstrap,以及Bootstrap的简单教程及相应的可视化工具,在本教程中,我们将学习如何用Bootstrap制作我们自己的响应式的WordPress主题。Bootstrap是一个响应式的框架,用来创建web网站和应用,用它创建一个响应式的WordPress主题将是一个伟大的起点。

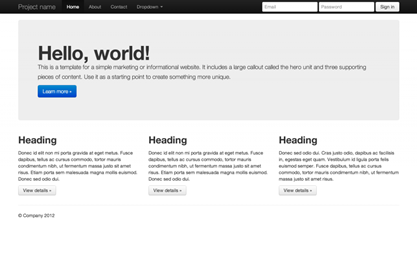
我们将要构建的主题是基于一个基本营销网站的例子,你可以在Bootstrap 示例页面找到。对于本示例,我们将为其页面及功能创建出一系统模板:
· 可定制的首页设计
· 关于我们
· 联系我们
· 带评论的章节
· 一个组件化的侧边栏
开始
在我们开始前还有一点事情需要你去做:
· 安装WordPress
· 下载并解压缩 Bootstrap
· 安装主题测试驱动插件*
* 如果你想在一个线上的网站上创建一个主题并且不想在你开发的过程中让人们看到新主题,你正好需这个插件。
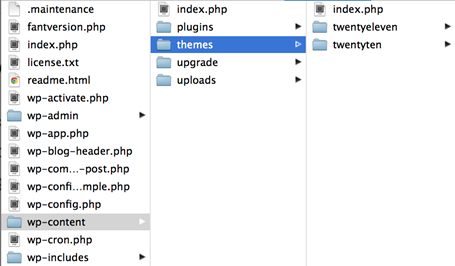
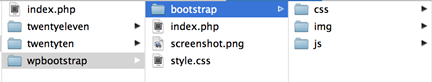
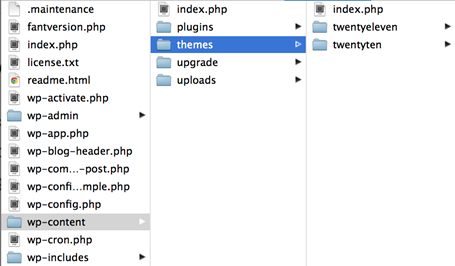
一旦你准备好这些事情,打开你带有WordPress所有文件的目录并导航至wp-content > themes。

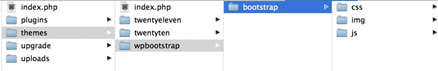
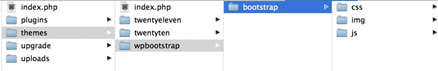
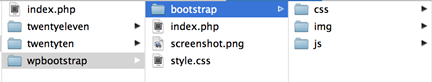
在你导航至那个文件夹后,创建一个叫"wpbootstrap"的新文件夹,在文件夹里面粘贴bootstrap文件夹。

在那个文件夹里面创建一个新文件叫index.php。

现在我们将要把基本营销网站的源码拷贝并粘贴到index.php里面。下面是你所要用到的源码。我们仅链接了代码的一个文本版本,因为它太长了不能嵌入在这里。
bootstrap-demo-source-code
现在我们有了一个静态的HTML页面,我们将要继续去创建一个主CSS页面。WordPress需要一个显示在style.css页面顶部的特殊格式的注释,它使用这个注释来获得关于你这个主题的所有信息。
在你的index.php页面所在文件夹中创建一个新文件并命名为style.css,WordPress需要一个带有特定名称的CSS文件style.css,所以我们不将其命名为其它任何名称否则我们的主题将不能工作。
创建完了style.css文件,在文件头部添加注释:
在我们安装和开始构建我们新主题前,我们最后需要做的是上传一张将会在WordPress管理区显示我们主题的图片。这张图片需要为300*225像素并且要命名为"screenshot.png",你可以用下面这张图片或做张你自己的。

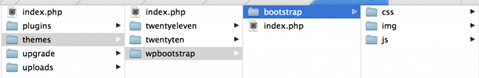
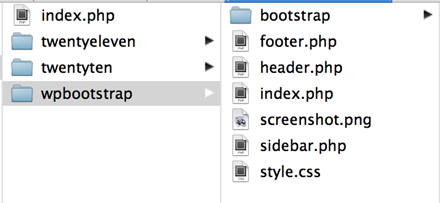
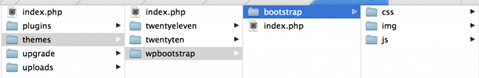
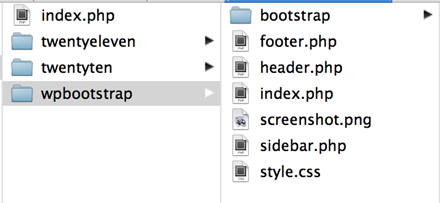
你的文件夹结构现在看起来和下面的一样:

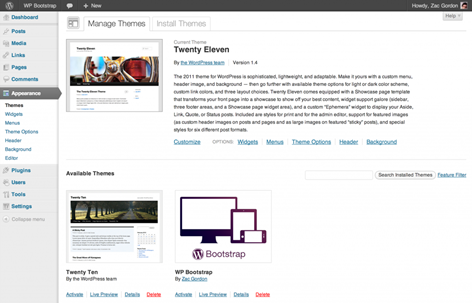
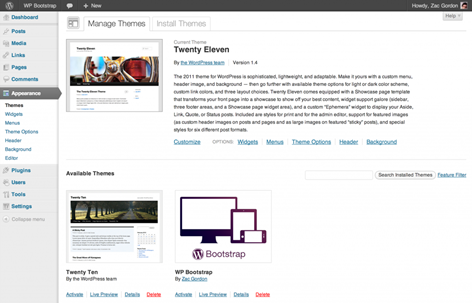
我们现在准备进入到控制面板安装我们的新主题。登录到控制面板并且到外观>主题。可应该可以看到"WP Bootstrap"做为主题中的一个被列出来。

点击WP Bootstrap主题下面的激活设置它为网站的当前主题。
注意: 如果你正在使用一个线上的网站并且不想让人们看到这个主题正在开发中,确保安装并激活 Theme Test Drive plugin。
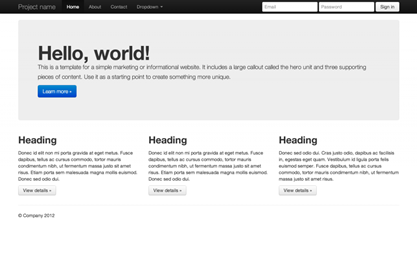
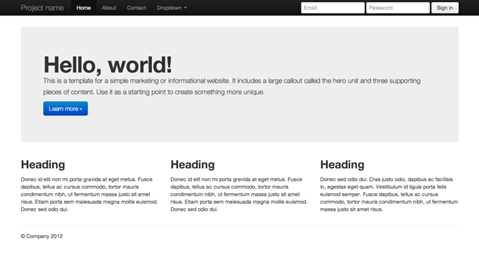
当它被激活后,访问你的网站你可以看到像下面一样的东西。

它很干净,因为在当前站点没有一个CSS工作,所以下一步我们开始将静态文件转换到正在工作的WordPress主题中。
将Bootstrap文件转换到WordPress模板
多数WordPress主题包含以下文件:
· index.php
· style.css
· header.php
· footer.php
· sidebar.php
你通常看到的要比这些文件多,但我们将要用到这些文件,从这开始并且构建,直接为header.php,footer.php,和sidebar.php创建一个空文件。

我们即将要做的是把通常要在每个页面顶部被包含的所有HTML剪切并且粘贴到header.php文件中。同时我们同样把通常显示在每个页面底部的所有HTML剪切并且粘贴到footer.php文件中。
现在让我们看下这些文件中的每一个是什么样子。这些文件再次链接到文本文件,因为所有的源代码太多了而不能在这列出。你可以从这些文件中拷贝代码并且粘贴到你自己的.php文件中。
· header.php
· index.php
· footer.php
sidebar.php文件仍然是空的。
现在我们将使用我们第一个WordPress标签来引入header和footer到index.php页面。
我们要使用的这两个标签是get_header()和get_footer()。它们定义在WordPress函数中,功能是为了找到 header.php和footer.php文件并且在页面的头部和尾部包含它们。WordPress可以这样做是因为我们命名我们的文件为 header.php和footer.php。如果我们命名这些文件为my-header.php和my-footer.php将不能工作。
现在我们的index.php文件变为:
<?phpget_header(); ?> <!-- Main hero unit for a primary marketing message or call to action --> <div> <h1>Hello, world!</h1> <p>This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique.</p> <p><a>Learn more »</a></p> </div> <!-- Example row of columns --> <div> <div> <h2>Heading</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><ahref="#">View details »</a></p> </div> <div> <h2>Heading</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><ahref="#">View details »</a></p> </div> <div> <h2>Heading</h2> <p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p> <p><ahref="#">View details »</a></p> </div> </div> <?phpget_footer(); ?> |
你可能会想知道我们为什么那样做?原因是后续我们将要创建多个要引入我们header和footer代码的页面,如果我们只让所有的这些页面保留 header和footer的HTML并且想要在header 或 footer中改变些东西, 我们将不得不更新所有页面的HTML内容。使用"嵌入" 或 "包含" 方法允许我们在一个地方就可修改header和footer代码并且自动会在所有页面生效,这和外链CSS文件而不是在每个页面的顶部包含CSS有点类 似。
现在我们这些已经做完,我们将去修复所有CSS和JavaScript文件的坏链接。
让我们从头部开始。
在头文件中找到CSS文件的链接并修改它们
<!-- Le styles --> <link href="../assets/css/bootstrap.css"rel="stylesheet"> <style type="text/css"> body { padding-top:60px; padding-bottom:40px; } </style> <link href="../assets/css/bootstrap-responsive.css"rel="stylesheet"> |
变成
<!-- Le styles --> <link href="<?php bloginfo('stylesheet_url');?>"rel="stylesheet"> |
然后在你的style.css文件中,添加如下代码:
@importurl('bootstrap/css/bootstrap.css'); @importurl('bootstrap/css/bootstrap-responsive.css'); body { padding-top:60px; padding-bottom:40px; } |
我们在此完成的部分中使用了一个特殊的WordPress标签,不管在我们网站的哪个页面它都能自动把bootstrap的CSS链到我们的主题,你会看到这个代码bloginfo()函数将以不同的方式在本教程中使用。然后我们使用@import标签从我们的主style.css文件中引入Bootstrap的CSS文件。现在你的网站变成这样:
好看点了!在我们转移到制作footer之前,我们还有不只一个标签要添加到header中。wp_head()是一个重要的函数,它允许插件开发者向你的站点动态地添加CSS和JavaScript,如果我们不在模板中引入这个,一个插件将不能工作。同时我们也将要在header中去掉一些无关紧要标签。你的header.php变成了这样。
<head> <metacharset="utf-8"> <title>Bootstrap, from Twitter</title> <metaname="viewport"content="width=device-width, initial-scale=1.0"> <!-- Le styles --> <linkhref="<?php bloginfo('stylesheet_url');?>" rel="stylesheet"> <!-- Le HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <?phpwp_enqueue_script("jquery"); ?> <?phpwp_head(); ?> </head> <body> <div> <div> <div> <adata-toggle="collapse"data-target=".nav-collapse"> <span></span> <span></span> <span></span> </a> <ahref="<?php echo site_url(); ?>"><?phpbloginfo('name'); ?></a> <div> <ul> <?phpwp_list_pages(array('title_li' => '', 'exclude' => 4)); ?> </ul> </div><!--/.nav-collapse --> </div> </div> </div> <div> |
现在,让我们去清理footer。我们下载的示例文件链接了很多的我们网站不需要的JavaScript文件。所以,我们开始删除它们。更新你的footer,变成这样:
<hr> <footer> <p>? Company 2012</p> </footer> </div><!-- /container --> <!-- Le javascript ================================================== --> <scriptsrc="../assets/js/jquery.js"></script> <scriptsrc="../assets/js/bootstrap.js"></script> </body> </html> |
接下来我们添加wp_footer()标签,它和wp_head()拥有同样的功能。我们闭合body标签前把这些放好。我们也要改变我们加载JavaScript文件的方法,将它们移至header.php文件,所以更新你的footer.php变成这样:
<hr> <footer> <p>? Company 2012</p> </footer> </div><!-- /container --> <?phpwp_footer(); ?> </body> </html> |
现在我们可以回来通过WordPress推荐的加载JavaScript的方式添加JavaScript,这个方法包括使用wp_enqueue_script()函数。
首先,我们在wp_head()前面使用这个函数来加载jQuery,接下来在你的header.php文件中放置下面代码:
<?phpwp_enqueue_script("jquery"); ?> <?phpwp_head(); ?> |
下面我们将用wp_head()方法加载JavaScript,请记住,wp_head()方法是插件和主题中经常用来向header.php文件中添加CSS和JavaScript的。
为此我们将不得创建一个新文件叫做functions.php并且从这里加载我们的JavaScript,这可能看起来像用很多多余的步骤去加载一个JavaScript 文件,但由于你的主题会变得越来越复杂,这将有助于一切保持清洁和有组织。
在和header.php同样的文件夹中创建并且打开这个functions.php文件,粘贴下面的代码:
<?php function wpbootstrap_scripts_with_jquery() { // Register the script like this for a theme: wp_register_script( 'custom-script', get_template_directory_uri() . '/bootstrap/js/bootstrap.js', array( 'jquery' ) ); // For either a plugin or a theme, you can then enqueue the script: wp_enqueue_script( 'custom-script' ); } add_action( 'wp_enqueue_scripts', 'wpbootstrap_scripts_with_jquery' ); ?> |
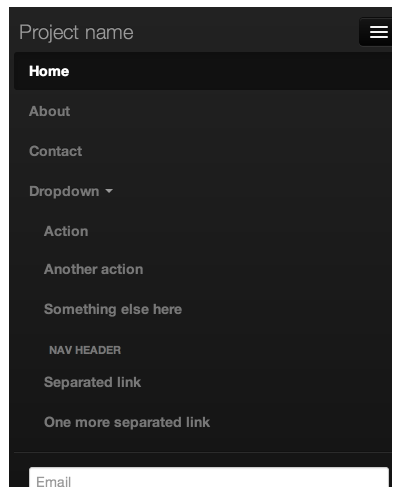
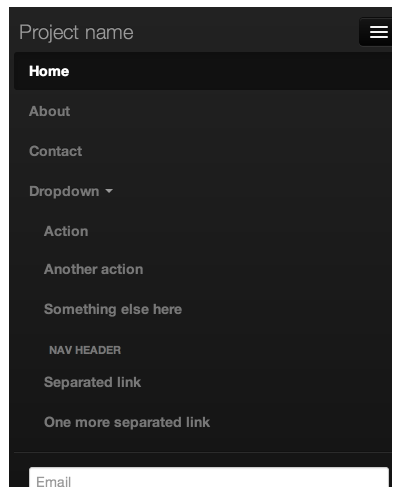
要测试是否奏效,导航至你的网站,调整其为平板电脑或手机的尺寸并且点击下拉菜单,它应该能下拉并且像这样:

如果下拉没有生效,这意味着链接JavaScript文件过程中出现错误。确保你已经正确地将bootstrap > js文件夹上传并且你的代码是正确的。
创建WordPress首页
现在我们已经完成了基本的静态模板设置,让我们通过在WordPress中创建一个首页把它变为动态的并且显示在我们网站中,而不是我们现在的硬编码的HTML。
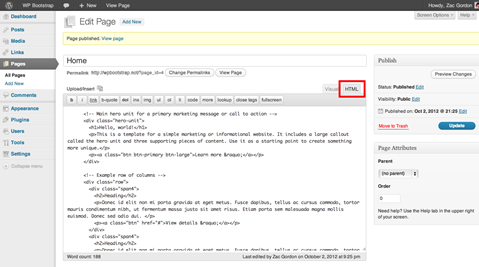
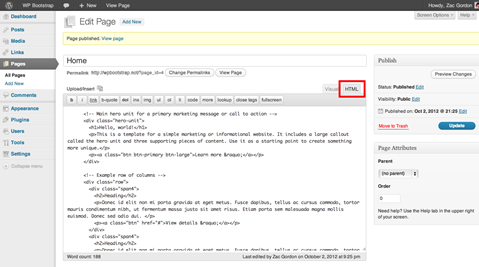
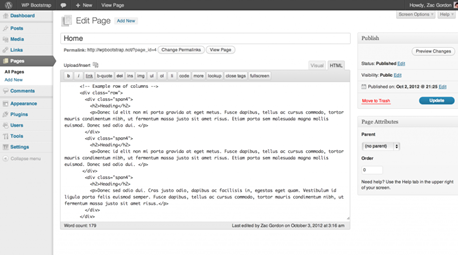
要做这个,需要到WordPres控制面板并且点击页面>添加新页面。标题为"首页"然后点击内容编辑器上面的HTML标签。现在我们将index.php文件中剩余的标记语言剪切并且粘贴到这个页面并且点击"发布"。你的首页应该像这样:

所有你的index.php文件都应该包含header和footer:
<?phpget_header(); ?> <?phpget_footer(); ?> |
要想让首页引入我们在WordPress控制面板中添加的内容,我们需要回到动态模板中,使用很可能是WordPress中最有名的函数叫做,循环。
WordPress循环,顾名思义,它循环一个页面或文章的标题和内容,同样还有很多其他信息如发布日期,作者,甚至该文章或页面关联的评论等。
基本的循环如下所示:
<?phpif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?phpendwhile; else: ?> <p><?php_e('Sorry, no posts matched your criteria.'); ?></p> <?phpendif; ?> |
下面是你的带有循环的index.php文件的样子:
<?phpget_header(); ?> <?phpif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?phpendwhile; else: ?> <p><?php_e('Sorry, no posts matched your criteria.'); ?></p> <?phpendif; ?> <?phpget_footer(); ?> |
我们将要做的是在WordPress代码中添加该页面的标题和内容,标题的代码为the_title()内容的代码为the_content()。你可能注意到它们和header和footer的标签非常相似,下面是更新后的代码:
<?phpif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h1><?phpthe_title(); ?></h1> <?phpthe_content(); ?> <?phpendwhile; else: ?> <p><?php_e('Sorry, no posts matched your criteria.'); ?></p> <?phpendif; ?> |
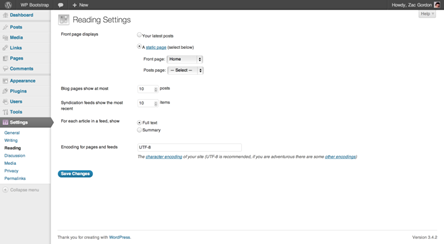
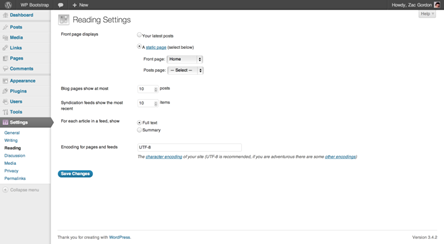
我们在用浏览器测试前,必需在WordPress中更新设置,若要使首页显示为主页而不是最近的博文。到控制面板设置 > 阅读并且在"首页显示"下点击"一个静态页"单选按钮,接下来从"主页"下拉菜单中选择"首页"。

点击保存修改然后重新加载首页,我们可以看到我们在控制面板中添加的首页内容。
WordPress允许我们使用一个特殊的叫做front-page.php的文件做为网站的首页。接下来另存index.php文件为front-page.php并且从模板中去掉get_title(),因为我们不想让"首页"这两个字以h1形式在页面顶部显示出来。
你的front-page.php文件应该是这样:
<?phpif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?phpthe_content(); ?> <?phpendwhile; else: ?> <p><?php_e('Sorry, no posts matched your criteria.'); ?></p> <?phpendif; ?> |
你可以让index.php页面保持原样。
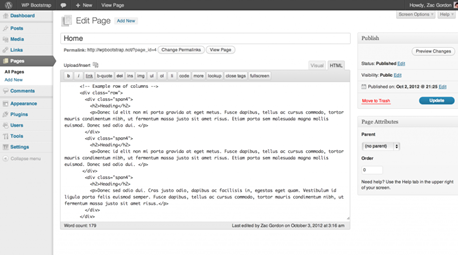
要展示这一切都正常工作,让我们尝试在控制面板中编辑首页内容,并且在网站的主页查看是否发生改变。返回并且编辑首页内容并且去掉显示在三个h2标题下面的按钮,修改代码如下所示:

现在,重新访问网站主页,变成了这样:

我们的首页看起来还不错啊,让我们继续添加网站的其他页面。
添加更多内容和导航
在控制面板继续添加一个关于,新闻,和联系页面,我们现在先使用假内容,但你可以后续再回来添加你自己的内容。再继续添加两或三个博文。
导航
下面我们需要做的事情是替换网站中的静态导航菜单为一个显示刚才在控制面板中添加的页面的导航。找到样式名为"nav"的无序列表ul并且删除其列表项, 同样删除登录表单,因为我们将直接通过控制面板登录网站。
在样式为"navbar"的div内部的标记语言应该是这样:
<div> <div> <div> <adata-toggle="collapse"data-target=".nav-collapse"> <span></span> <span></span> <span></span> </a> <ahref="#">Project name</a> <div> <ul> </ul> </div><!--/.nav-collapse --> </div> </div> </div> |
现在我们要用到WordPress代码wp_list_pages()来列举页面,我们不去深入了解这个标签的选项,但它做了什么呢,它创建一个列表项并且链接到每一个页面。添加下面的代码到ul中。
<ul> <?phpwp_list_pages(array('title_li' => '')); ?> </ul> |
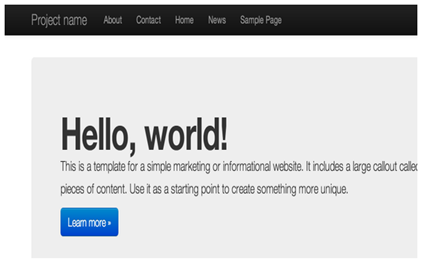
如果你现在去看你的网站你会看到WordPress页面已经出现在主导航上。

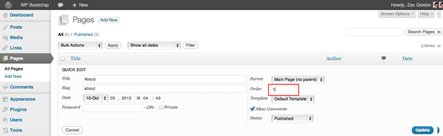
这有两个事情我们必要要修复一下。首先我们要正确排列页面顺序,第二我们要删除示例页面。我们将假定你可以删除(或移至垃圾箱)示例页面,改变页面顺序要到控制面板并点击页面项。

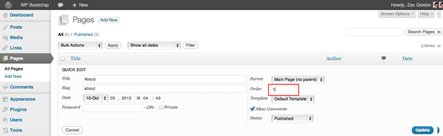
然后滑到关于页面并且点击快速编辑,改变顺序域值为1,点击更新,改变新闻页面的顺序为2并且联系我们页面为3,首页应该保持顺序为0。
当你再访问你的网站的时候,导航应该以正确的顺序显示。

我们现在已经完成导航工作。然而,因为WordPress导航标记和Bootstrap标记略微不同,特别是他们为当前或活动页面使用条目的样式上,所以不得不略微修改下bootstrap.css文件。
在你的主题文件夹下,进入bootstrap > css并且打开bootstrap.css文件,在4595行你可以看到Bootstrap .active类的一些样式。
.navbar-inverse .nav .active > a, .navbar-inverse .nav .active > a:hover, .navbar-inverse .nav .active > a:focus, .navbar-inverse .nav .current_page_item a, .navbar-inverse .nav .current_page_item a:hover, .navbar-inverse .nav .current_page_item a:focus, .navbar-inverse .nav .current_page_parent a, .navbar-inverse .nav .current_page_parent a:hover, .navbar-inverse .nav .current_page_parent a:focus { |
注意: 当你制作了更多的WordPress主题后,你应该考虑使用WordPress自带的自定义菜单功能。你可以在这和这来阅读了解它们。
在下一章节,我们将创建页面和文章的模板。
创建页面,文章和文章列表模板
页面模板
开始先将index.php文件另存为page.php,它将为我们页面模板服务。首先我们应将"Sorry, no posts matched your criteria."改为"Sorry, this page does not exist."。
接下来,我们将添加一些Bootstrap标记来创建一个两列布局。修改你的page.php模板并引入Bootstrap"row"样式和一个"span8"和"span4" 样式,我们将为内容使用span8,边栏内容为span4。
<?phpget_header(); ?> <div> <div> <?phpif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h1><?phpthe_title(); ?></h1> <?phpthe_content(); ?> <?phpendwhile; else: ?> <p><?php_e('Sorry, this page does not exist.'); ?></p> <?phpendif; ?> </div> <div> </div> </div> <?phpget_footer(); ?> |
我们将要在其他一些模板中使用侧边栏,我们要利用Wordpress的get_sidebar()标签的优势,它和get_header()和get_footer()标签工作原理一样。
我们需要创建一个叫slidebar.php的新文件并且粘入下面代码。
侧边栏模板
我们一会再回来修改这些代码,但现在应该先做是,回到page.php页面并且在"span4"的div中添加 get_sidebar()代码,像这样:
<?phpget_header(); ?> <div> <div> <?phpif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h1><?phpthe_title(); ?></h1> <?phpthe_content(); ?> <?phpendwhile; else: ?> <p><?php_e('Sorry, this page does not exist.'); ?></p> <?phpendif; ?> </div> <div> <?phpget_sidebar(); ?> </div> </div> <?phpget_footer(); ?> |
如果现在看一下我们的页面你会看到我们有了标题,主要内容,还有侧边栏。
我们的页面模板看起来相当不错,让我们继续制作新闻页面。
文章列表页面
新闻页面将有点困难因为它需要列出我们的文章,而不仅仅是页面内容。有一些方法可以解决,但这里我们要用一个非常简单的方法处理。
另存page.php模板为home.php,在WordPress里,home.php模板是用来列出我们的文章的,在我们的示例中,我们将它为新闻页面使用。
我们下面要做的第一件事是硬编码一个h1标签到显示新闻的主要内容区域,这个标签应该放在循环的上面。
在这个home.php模板,该循环将循环所有博客文章,所以,我们使用h2来代替h1为文章的标题,因为h1将被用于页面的标题。
我们添加一个新标签the_permalink(),我们可以用其作从主新闻页面链接到独立新闻文章的链接锚点,这个标记应该在the_title()外层,如下所示:
<h2><ahref="<?php the_permalink(); ?>"><?phpthe_title(); ?></a></h2> |
在转移到另一个前让我们对该模板小改一下,首先让我们改变无结果显示文本为"Sorry, there are no posts.",接下来,我们删除显示的文章内容,仅列出链接到页面的标题,让阅读者在点击标题后阅读内容。
在内容处我们使用一个叫the_time()的标签添加文章发布时间,如果你以前使用过PHP你可能认识这个标签,这个标签能用来美化显示你想要定制的任何格式的日期,我们以下面格式显示日期:
Monday, October 1st, 2012
我们用the_time()方法定制成这样:
最后我们将要在日期下面添加一个hr标签来分开每篇文章,最后home.php模板变成这样子:
<?phpget_header(); ?> <div> <div> <h1>News</h1> <?phpif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h2><ahref="<?php the_permalink(); ?>"><?phpthe_title(); ?></a></h2> <p><em><?phpthe_time('l, F jS, Y'); ?></em></p> <hr> <?phpendwhile; else: ?> <p><?php_e('Sorry, there are no posts.'); ?></p> <?phpendif; ?> </div> <div> <?phpget_sidebar(); ?> </div> </div> <?phpget_footer(); ?> |
现在,为了使新闻页面显示得更合适,我们要到控制面板回到我们设置首页做为主页显示的地方,导航至设置 > 阅读,从紧挨着"文章页"标签的下拉菜单中选择新闻页面并且点击"保存更改"。
一旦这个完成后你返回新闻页面将会看到列出来的文章。
单文章页模板
现在留给我们剩下要做的一个是显示单独文章的模板,该模板非常类似我们的page.php模板,所以我们将page.php另存为single.php,在WordPress中single.php用来显示单独的文章。
我们要做的第一个改动是在标题下面包含日期,我们使用前面同样的代码。
<p><em><?php the_time('l, F jS, Y'); ?></em></p>
我们对该模板要做的最大改变是添加文章的评论功能。然而要想让评论工作的背后要需要很多复杂的代码,实际上向模板添加评论功能是相当简单的,这要感谢comments_template()标签。
当我们在内容标签下面添加这个标签后我们的文章评论功能就可用了。我们同样在评论上面添加一个hr标签帮忙与内容分开,我们最终的single.php模板应该是这样:
<?phpget_header(); ?> <div> <div> <?phpif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h1><?phpthe_title(); ?></h1> <p><em><?phpthe_time('l, F jS, Y'); ?></em></p> <?phpthe_content(); ?> <hr> <?phpcomments_template(); ?> <?phpendwhile; else: ?> <p><?php_e('Sorry, this page does not exist.'); ?></p> <?phpendif; ?> </div> <div> <?phpget_sidebar(); ?> </div> </div> <?phpget_footer(); ?> |
我们现在已经完成了所有基本模板,在最后的章节,我们再去清理一些散乱的结尾,至此,我们基本完成了响应式Bootstrap WordPress主题。
完成主题
更新Header
我们需要注意的第一个细节是标题标签,标题标签是一个网站的重要部分,搜索引擎优化对尤为关心,理想地我们把页面或文章的标题名称同样做为网站的名称。
我们可以用 wp_title()标签完成,我们再稍微按如下方法对此标签做下定制。
这给我们想要的页面或文章的标题,但我们同样仍想得到网站的名称,我们可以通过使用bloginfo()方法来得到,我们之前使用过但这次是这样的bloginfo('name'),如果我们一起使用这两个标签代码将为:
<title><?phpwp_title('|',1,'right'); ?> <?phpbloginfo('name'); ?></title> |
把这个添加到header.php文件的当前标题标签处,你可以看到标题标签如我们所愿显示在页面的顶部。
接下来我们再把网站标题放在左上角以与我们网站名称相配,并且使其链接到首页,这是我们这样做的原因。我们找到这个:
<ahref="#">Project name</a> |
并且把它转变成:
<ahref="<?php echo site_url(); ?>"><?phpbloginfo('name'); ?></a> |
你能看到我们在标题标签中使用是bloginfo('name'),而site_url()标签是新的,但见名知意,它创建了一个到网站首页的链接。
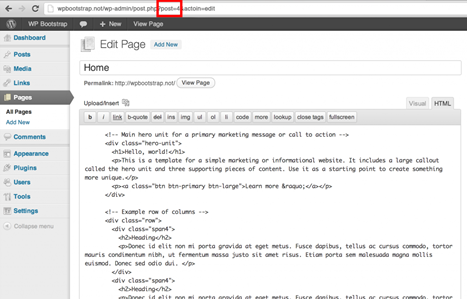
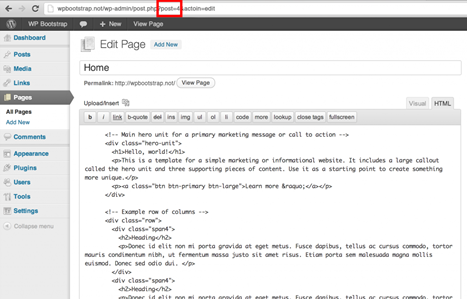
现在我们已经创建了首页链接,我们再从页面列表中把"Home"链接去掉,我们可以通过在wp_list_pages()函数中添加一个额外的选项,这个选项是"exclude",使用它我们不得不查找首页的id,为此我们要导航至控制面板的页面处并且查看该页面的URL。

在这个示例中首页的ID为4,它可能和你的网站不同,像这样更新wp_list_pages()函数把4替换为你网站首页的ID):
wp_list_pages(array('title_li' => '', 'exclude' => 4)) |
注意: 如果你在以后的主题中使用这个,你需要将这个ID更新为新主页的ID。
组件化侧边栏
我们将要采取的最后一个重要步骤是组件化主题,这要做的是允许我们在侧边栏使用WordPress组件。
为此我们需要向我们的functions.php文件中再添加一些代码。
打开functions.php文件添加如下代码:
<?php function wpbootstrap_scripts_with_jquery() { // Register the script like this for a theme: wp_register_script( 'custom-script', get_template_directory_uri() . '/bootstrap/js/bootstrap.js', array( 'jquery' ) ); // For either a plugin or a theme, you can then enqueue the script: wp_enqueue_script( 'custom-script' ); } add_action( 'wp_enqueue_scripts', 'wpbootstrap_scripts_with_jquery' ); if ( function_exists('register_sidebar') ) register_sidebar(array( 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h3>', 'after_title' => '</h3>', )); ?> |
完成后,我们再回到sidebar.php,用这方法个允许我们通过在控制面板更新侧边栏的代码来替换掉静态内容。
更新完sidebar.php后像这样子:
<?phpif ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?> <?phpendif; ?> |
下载主题
如果你跟随本教程有些困难,你可以在这下载已完成的主题:wpbootstrap.zip。
恭喜!
至此,我们有了一个简单的主题,你可以开始用你的内容和样式来定制了,你可以添加任何你定制的CSS到style.css文件。
你应该也感觉舒服,我们已经创建了这个简单的属于你自己的模板,如果你有兴趣,可以查看你可能会在你网站中用到的所有可能的 WordPress主题标签。
如果这是你第一个WordPress主题,那么这是一个良好的开端,因为我们会继续学习关于构建WordPress主题,我们将学习如何从控制面板去制作越来越多的动态的可定制的东西。
E文地址:http://blog.teamtreehouse.com/responsive-wordpress-bootstrap-theme-tutorial
译文地址:http://www.woiweb.net/responsive-wordpress-bootstrap-theme-tutorial.html
7