1. 关于Bootstrap
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。基于HTML,CSS,JAVASCRIPT的简洁灵活的流行前端框架及交互组件集。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
中文网站如下:
http://www.bootcss.com/
里面有很多相关资源,可以参考
下面是另外一个中文的相关网站也可以参考
http://cnbootstrap.com/
2. Bootstrap特点
Bootstrap是基于jQuery框架开发的,它在jQuery框架的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:
下拉菜单、按钮组、按钮下拉菜单、导航、导航条、面包屑、分页、排版、缩略图、警告对话框、进度条、媒体对象等
Javascript插件编辑
Bootstrap自带了jQuery插件,这些插件为Bootstrap中的组件赋予了"生命"。其中包括:模式对话框、标签页、滚动条、弹出框等。
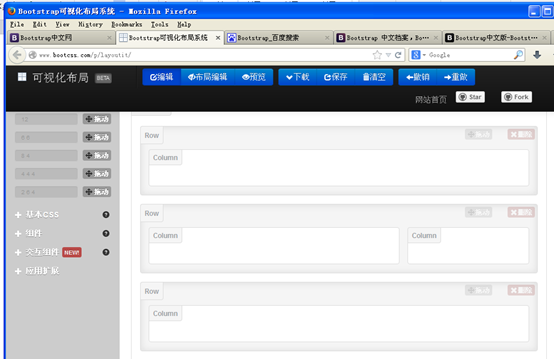
3. 可视化布局
下面的网址是一个bootstrap的web方式可视化布局工具,可以正在这里布局完成后下载布局好的html代码等等,对不熟悉html的是个很好的帮助。
http://www.bootcss.com/p/layoutit/
上图是个布局的例子
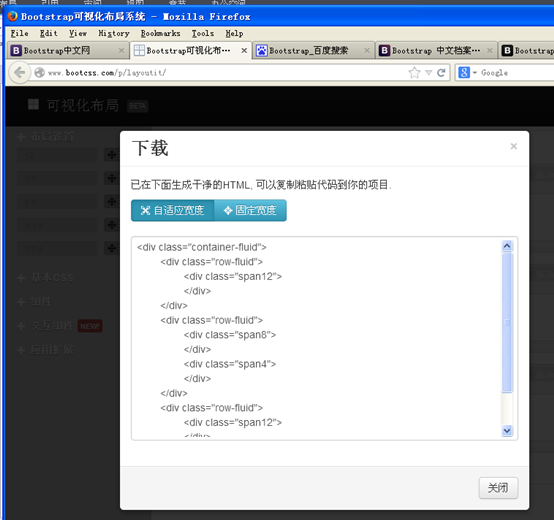
布局完成后可以下载相关代码如下
在这个对话框中可以选择自适应宽度或者固定宽度。然后下载相关html代码就可以了。这里仅仅是html的布局代码, 若是作为网站的代码使用还要html其他代码等。
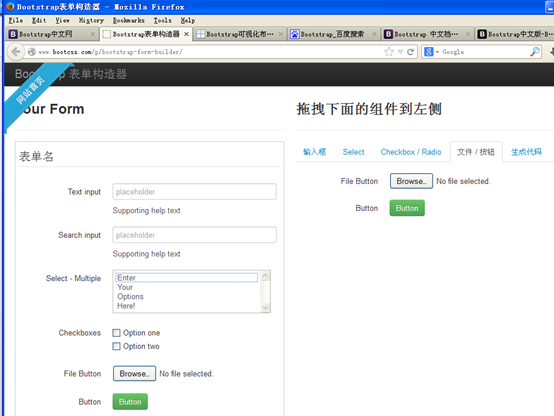
4. 可视化的表单编辑
http://www.bootcss.com/p/bootstrap-form-builder/
如上图是制作的一个可视化表单编辑,大大方便我们相关的开发工作。
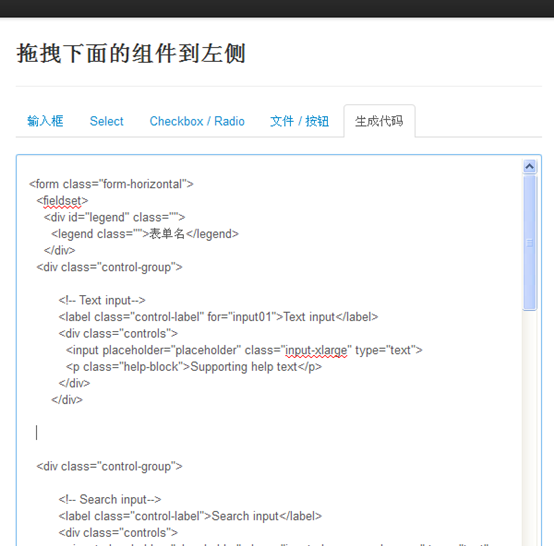
最后选择生产代码,如下图:
更多内容参考上面的网站吧。