WordPress是基于PHP的常用个人信息发布平台,很多个人网站都基于此打造。关于WordPress:http://wordpress.org/
Bootstrap是Twitter发布的前端开发框架,让web开发更迅速、简单。关于Bootstrap:http://getbootstrap.com/
动机
最早接触WordPress是在2010年,使用WordPress搭建了自己的个人网站,非常方便。WordPress自带的主题很不错,加上可以在线下载很多的精美主题,所以个性化不是什么问题。但是每个人都希望拥有独一无二的东西,所以自己跟着我爱水煮鱼( http://blog.wpjam.com/) 的教程,做了一套简单的主题。工作后感觉时间过的很快,也逐渐淡出了人人网,因此自己的网站就肩负起记录生活的重任。虽然是做后台开发工作,但也对前端的 一些东西还是比较感兴趣。随着移动互联网的兴起,响应式布局(Responsive Design)开始流行。在很多前段UI框架中,Bootstrap发展很快,除了支持响应式设计,还提供了很多组建,让前台开发更加方便。喜欢 Bootstrap的简洁,并且需要解决之前主题的一些问题,因此决定重新开发一套基于Bootstrap的WordPress主题。
WordPress主题框架
WordPress主题都存放在"/wp-content/themes/"文件夹中,每个主题拥有自己的文件夹。一个最简单的WP主题,至少包 括:index.php, style.css两个文件。一般的网页设计,从上到下一般分为header,body,footer三个部分,因此可以单独的建立 header.php, footer.php两个文件,不同的页面通过<?php get_header(); ?>及<?php get_footer(); ?>来组装成一个完整页面,达到共用的目的。先不用管这两个文件的内容,我们先写一个简单的index.php页面。
index.php:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>S&G</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
OK, 最基本的index.php完成了,但是目前和WordPress及Bootstrap一毛钱关系都没有,不过你可以应用这个主题,虽然只能显示"Hello, World!"。接下来我们就要用到WordPress及Bootstrap提供的各种强大功能。
导航栏是一个网站最基本的内容,因此我们首先打造导航栏。WordPress展示内容可以通过Post及Page,一般导航栏中就是各个Page的链接。WordPress部署好后,会建立一个Sample Page,我们可以使用<?php wp_list_pages(); ?>来输出各个页面的链接。我们把index.php中的<body>标签中内容分为header,main,footer三个部分,并且加上输出导航栏的代码,新的index.php变化为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>S&G</title> </head> <body> <div"header"> <ul> <?php wp_list_pages(array('title_li'=>'')); ?> </ul> </div> <div"main"> <h1>Hello, World!</h1> </div> <div"footer"> </div> </body> </html> |
效果如下,比较丑。
接下来,我们就要使用Bootstrap来进行基本布局及导航栏的打造。首先下载Bootstrp库,并放置到自己的主题目录下。bootstrap需要jquery,所以同样下载好。修改后的文件结构如下:
使用bootstrp,我们需要在<head>中引用bootstrap.css及bootstrap.js两个文件(或者其相应的压 缩版本)。bootstrap包括了导航条组件,使用起来只要按照相应的文档结构编写并标注相应的类即可使用。修改过的index.php代码并添加新的 内容后,index.php如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>S&G</title> <link rel="stylesheet"type="text/css"href="<?php bloginfo('stylesheet_url');?>"> <link rel="stylesheet"type="text/css"href="<?php echo get_template_directory_uri(); ?>/bootstrap/css/bootstrap.css"> <script type="text/javascript"src="<?php echo get_template_directory_uri(); ?>/js/jquery-1.10.2.min.js"></script> <script type="text/javascript"src="<?php echo get_template_directory_uri(); ?>/bootstrap/js/bootstrap.min.js"></scrip> <?php wp_head();?> </head> <body> <div"navbar navbar-inverse"> <div"container"> <div"navbar-header"> <button type="button""navbar-toggle"data-toggle="collapse"data-target=".navbar-collapse"> <span"icon-bar"></span> <span"icon-bar"></span> <span"icon-bar"></span> </button> <a"navbar-brand"href="<?php echo home_url(); ?>">S&G</a> </div> <div"navbar-collapse collapse"> <ul"nav navbar-nav"> <?php wp_list_pages(array('title_li'=>'')); ?> </ul> </div> </div> </div> </div> <div"main"> <div"container"> <h1>Hello, World!</h1> </div> </div> <div"footer"> <div"text-center"> <p>S&G©2013</p> </div> </div> <?php wp_footer(); ?> </body> </html> |
现在的页面如下:
现在,基于Bootstrap的基本主页搭建完了,虽然还没有文章内容,但是我们需要将index.php的header和footer拆解出来,这样 就可以在各个页面复用。拆解后的三个文件分别如下:
header.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>S&G</title> <link rel="stylesheet"type="text/css"href="<?php bloginfo('stylesheet_url');?>"> <link rel="stylesheet"type="text/css"href="<?php echo get_template_directory_uri(); ?>/bootstrap/css/bootstrap.css"> <script type="text/javascript"src="<?php echo get_template_directory_uri(); ?>/js/jquery-1.10.2.min.js"></script> <script type="text/javascript"src="<?php echo get_template_directory_uri(); ?>/bootstrap/js/bootstrap.min.js"></scrip> <?php wp_head();?> </head> <body> <div"navbar navbar-inverse"> <div"container"> <div"navbar-header"> <button type="button""navbar-toggle"data-toggle="collapse"data-target=".navbar-collapse"> <span"icon-bar"></span> <span"icon-bar"></span> <span"icon-bar"></span> </button> <a"navbar-brand"href="<?php echo home_url(); ?>">S&G</a> </div> <div"navbar-collapse collapse"> <ul"nav navbar-nav"> <?php wp_list_pages(array('title_li'=>'')); ?> </ul> </div> </div> </div> </div> <div"main"> |
index.php
1 2 3 4 5 | <?php get_header(); ?> <div"container"> <h1>Hello, World!</h1> </div> <?php get_footer(); ?> |
footer.php
1 2 3 4 5 6 7 8 9 | </div> <div"footer"> <div"text-center"> <p>S&G©2013</p> </div> </div> <?php wp_footer(); ?> </body> </html> |
至此,基本的框架 搭建完毕,下面我们就可以针对细节及具体页面开发。
主页设计
主页的设计因人而异,对于我来说,网站以记录生活为主,并且自己比较喜欢摄影,因此主页打算放上自己的文章。由于我的每篇文章都有featured image,因此打算使用卡片式的设计。WordPress获取文章,需要用到一个重要的概念:The Loop。简单来说,就是在你的主题模板中,有一个php循环,每个循环内部,可以获取这篇文章的所有信息,比如标题,内容,图片等等。在这个循环内部, 我们编写模板来展示文章。在我的设计中,每篇文章为一张卡片,那怎样能够简单整洁又能够具有响应式的布局呢?这时候就要用到Bootstrap的栅格系 统。
在之前的代码中,已经可以看到,有个".container"类。这个类就是将内容居中,并且根据不同设备大小来使内容适应屏幕。在container中,加入一个类为".row"的div,并在row中加入类为".col-md-x"的 div,需要布局的内容就放在不同的col-md-x中。默认情况下,一个row会被分成12列,因此指定col-md-x中的x,就能指定这个div占 用几列。在这里,md是中等屏幕的意思,除此之外,还有ld,sm,xs等类,比如sm就是小屏幕(平板)的意思,响应式布局也就在这里体现。比如下边的 代码:
1 2 3 4 | <div"row"> <div id="div1""col-md-3 col-sm-4"></div> <div id="div2""col-md-4 col-sm-5"></div> </div> |
就表示div1在中等屏幕中,占据12列中的3列,而在小屏幕中占据4列,div2在中等屏幕中,占据12列中4列,在小屏幕中占据5列。
根据上面的布局及The Loop,修改后的主页如下,每篇文章包括featured image,标题,简介,及时间。修改后的index.php如下:
index.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <?php get_header(); ?> <div"container"> <div"row"> <?phpif( have_posts() ) :while( have_posts() ) : the_post(); ?> <div"col-md-4 col-sm-6"> <div"thumbnail div-post-content"> <image"img-vertical-center img-responsive"src="<?php echo get_template_directory_uri()."/image/img".rand(1,3).".jpg";?>"/> <a href="<?php the_permalink() ?>"rel="postlink"title="<?php the_title_attribute(); ?>"> <h4"text-left"> <?php the_title(); ?></h4> </a> <div"div-excerpt"> <?php the_excerpt(); ?> </div> <div"div-meta-data"> <span><?php the_time('Y-m-d')?> by <?php the_author();?><span> </div> </div> </div> <?phpendwhile;else: ?> <p><?php _e('Sorry, this page does not exist.'); ?></p> <?phpendif; ?> </div> </div> <?php get_footer(); ?> |
在大屏幕的表现如下:
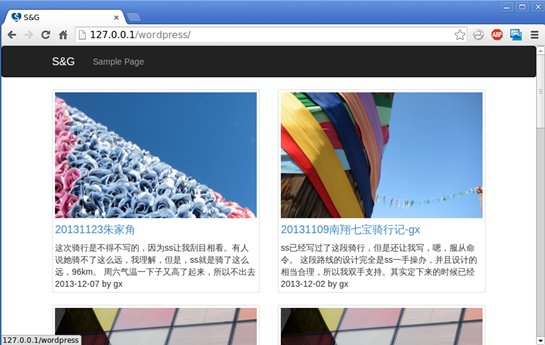
在中等屏幕(平板上)表现如下:
可以看到,对于不同的屏幕,Bootstrap的栅格系统能够很好的支持响应式布局,因此我们能够做到一套主题适应多种大小的屏幕。
经过一些细节的雕琢,至此,主页的布局及编写到此结束。
阅读页设计
WordPress中,每篇文章的展示需要single.php,如果没有的话,系统会默认调用index.php。相对而言,个人感觉阅读页的设 计会相对复杂一点,因为页面组成部分更多,而且每个部分的设计又不同。一般的阅读页面,左边为文章内容,占据大部分宽度,右侧有一个窄条的面板,用来放置 分类、网站管理、最近评论、最近文章等内容。面板的这部分,可以单独的编写sidebar.php来实现,并且WordPress支持动态内容面板,有多 个Widget可以使用。除了面板外,还有一个重要的文件就是functions.php,这个文件可以写一些自定义的函数,用来覆盖系统函数的默认行为 及其他的一些设置,大大提高了个性定制程度。关于sidebar.php的定制,网上文章很多,再此就不展开讲,如果没有sidebar.php文件的 话,系统会默认输出一个列表。除了文章内容及右侧面板,一般评论会放在页面最下方,WordPress对文章评论也提供了很好的支持。评论也可以自定义, 通过function.php及comments.php的组合就可以做到,同样我们使用WordPress默认的获取评论的方法来得到。
我们首先编写single.php的内容,以它为框架在细化每一个部分。singe.php同样用到了The Loop,因此可以将index.php复制一份来修改。修改后的如下:
single.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <?php get_header();?> <div"container"> <?phpwhile(have_posts()):the_post();?> <div"row"> <div"col-md-9"> <div"thumbnail"> <div"post-content"> <h2"post-title"><?php the_title(); ?></h2> <div> <?php the_content(); ?> </div> <ul"pager"> <li"next"><?php previous_post_link('%link'); ?></li> <li"previous"><?php next_post_link('%link'); ?></li> </ul> </div> <div"post-comment"> <?php comments_template(); ?> </div> </div> </div> <div"col-md-3"> <div"thumbnail"> <?php get_sidebar(); ?> </div> </div> </div> <?phpendwhile;?> </div> <?php get_footer();?> |
首先,我将所有的内容放入一个container中居中,然后通过bootstrap的栅格系统分为左9右3的布局。右三用来输出sidebar的内容,通过<?php get_sidebar(); ?>可以得到一个默认的输出。左9从上到下依次为文章标题,正文及评论,获取评论是通过<?php comments_template(); ?>来得到。编写列表的css稍微美化一下,现在打开一篇文章的效果如下:
可以看到右侧的sidebar很丑,评论框也不怎么好看,因此可以通过自己定制sidebar及comment form来实现美化。具体的编码不详细展开,大家可以看看WordPress的官网来参考一下。
一般来说,如果是单纯的文字博客,上面的框架已经搭好,大家可以自己根据需求定制外观。
WordPress强大的功能及灵活性,可以使我们轻松搭建自己的网站,并且非常多的插件,使得个人建站大大的简化。使用Bootstrap,可以极大地简化前端开发的工作,并且拥有丰富的组件及设计,支持响应式布局,是非常好的前端框架,让你的网站更加的个性。
本文只是从最简单的方式来介绍使用Bootstrap开发 WordPress 的主题的过程,很多细节及设计都没有展开。如果开发一个完整且个性的主题,让自己的网站独一无二,还是需要更多的时间来细化很多东西。例如,我们创新院的 博客也是基于WP的,并且使用的主题也是基于Bootstrap的,虽然设计组件等比我上文介绍的复杂得多,但是原理类似,只要付出心血,就一定能够设计 出自己满意的主题。
写在最后,我想谈谈为什么要自己建站建博客。现在大家的生活都社交化了,人们的生活都放在微博、微信也许还有人人,可是那些地方太吵太杂,因此想有一个地方静一静,记录沉淀自己的生活,仅此而已。