原创文章
网站打开缓慢时有发生,如何发现网站访问缓慢的相关原因?我们前面一篇文章中介绍了基于http方式的网站问题排查的办法,今天我们根据那个思路,研究一下如何应用。
首先我们先来了解一下工具软件httpwatch
HttpWatch是强大的网页数据分析工具,集成在Internet Explorer工具栏。包括网页摘要、Cookies管理、缓存管理、消息头发送/接受、字符查询、POST 数据和目录管理等功能及报告输出等
HttpWatch 是一款能够收集并显示深层信息的软件。它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。甚至可以显示浏览器缓存和IE之间的交换信息。集成在Internet Explorer工具栏。
只需要选择相应的网站,软件就可以对网站与IE之间的需求回复的通讯情况进行分析并在同一界面显示其相应日志记录。每一个HTTP记录都可以详细的分析其 Cookies、消息头、字符查询等信息。支持HTTPS及分析报告输出为XML、CSV等格式。
关于这个软件的下载请大家自行在baidu搜索,安装也比较简单,本篇文章仅仅做一个简单应用介绍,后面还会专门介绍这个工具的使用。
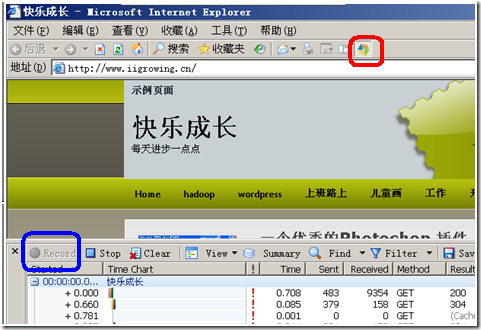
软件安装完成后,我们首先启动ie浏览器,然后如下图所示
在红色区域点击,按钮,启动这个插件,然后再蓝色区域点击 录制按钮,启动录制功能
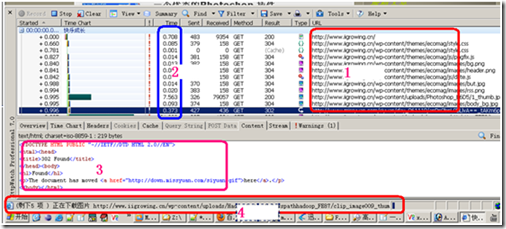
然后再ie的url地址栏输入网站地址 www.iigrowing.cn, 然后打开这个页面
如上图,有4个区域需要特别关注的
区域1 是显示,在访问页面过程中,浏览器都调用了那些http的请求
区域2 是http请求中,相关响应时间,一般网站慢,在这里都有直接反应的
区域3 是某天具体的http请求的返回值及内容
区域4 是浏览器的状态,可以了解浏览器具体的工作状态
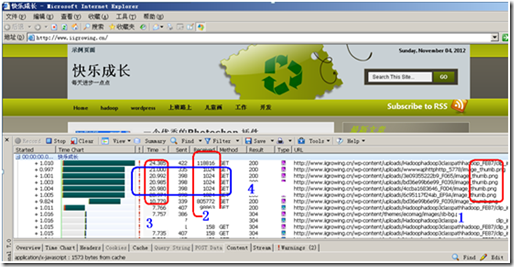
本次例子中,网站www.iigrowing.cn在某段时间由于设置上原因访问非常缓慢,因此采用httpwatch进行相关的监控工作,最后将httpwatch的输出按照时间顺序进行排列后,显示如下图。
从1处,可以知道,大部分访问缓慢的 请求都是png图片的请求
从2处,可以看到,一些大的请求确实是比较慢,但是一些小的图片确实也非常慢,并且时间同慢的差不多。
从3处,可以看出相应时间
从4处,可以清楚看出相应时间的快慢并不同大小相同
从上面可以基本确信,系统在处理某些png图片时存在一定的问题。
另外,补充一下,在缓慢时,浏览器地址栏也是非常重要的,在本例中,在浏览器地址栏显示下载图片是,页面基本停顿,这个时候,http请求停止在一个js的请求上了, 由于当时笔记本的原因,那个图片没有及时截取下来,因此没有把图片放出来。
基于以上两点,初步断定可能同js处理某些图片有关。
因此打开页面源代码查找关于png及js的代码,逐个检查,最后将相关怀疑的代码在server端进行了屏蔽,然后从新打开页面,问题解决。
另,从httpwatch中我们还可以看到很多问题,这里不介绍了,以后慢慢介绍。