常用的色彩体系
• 色彩体系 (Color Order System) 是指依据某种色彩理论 ,将色彩作系统化的组织,如色彩的知觉、色彩的感 觉或是色票、色样等。
• 这样的系统可以运用准确的数字或符号来表示不同的 色彩,提供色彩应用时,辨别、传达、比对和复製准 确的色彩;而这种表示色彩的方法,称为色彩体系的 「表色法」 (Color Notation) 。
• 色彩体系通常可分为两大类:
1. 以色光的混色为准的表色系(或称混色系)。
2. 色彩颜料调色为准的表色系(或称显色系)。

一、 CIE 体系
• CIE 体系为「国际照明委员会」
(International Commission of Illumination) 在西元 1931 年正式採用的国际测色标准。
• CIE 体系以杨 (Young) 和赫姆豪兹 (Helmholtz) 的色光 三原色理论为基础,运用光学仪器来测定色彩,是一 种科学、准确的色彩体系;但用来测色的仪器非常昂 贵,所以不容易普遍採用。
• CIE 体系是以色光三原色 红 (R) 、绿 (G) 、蓝 (B) 三色为 准,设定三种 X 、 Y 、 Z 的刺激值。
• 任何色彩都可由这三原色光混色而成,若用仪器分析 则可测得 X 、 Y 、 Z 三个不同比例的刺激值,形成色度 图。

CIE 体系的色度图
• CIE 体系 ,即是以 XYZ 值来表示色彩, 称为 XYZ 表色 系 。
• 亦可用 Y 、 x 、 y 来表示色彩,大写 Y 表示色光反射率 的明度,小写 x 、 y 是色度图上 X 座标和 Y 座标上的座 标数值。

CIE 体系的 XYZ 刺激值,是由 RGB 体系(色光)的数值换算而成。由于 X 至 Z 阶段的色度之明度为 0 ,所以色彩的明度以 Y 值表示。
二、伊登表色系
• 伊登 (Johannes Itten, 1888 ~ 1967) 生于瑞士,于 1919 年任教于德国包浩斯 (Bauhaus) 美术工艺学校,于 1961 年发表「色 彩的艺术」一书,提出他的色彩理论和表色系,对于色彩教育产生很大的影响。
• 伊登表色系是以色料的混合特性为依据,以日光光谱 色为准,将红、黄、蓝为三原色,再演化二次色橙、 绿、紫。
• 其色立体为一球体,以 6 条纬线将球体水平分为 7 区域 ,再以 12 条经线垂直分为 12 区域,构成像地球仪般的 球形结构,上方为白色,下方为黑色,球体赤道位置 为 12 色相环,色环向上有二阶明色,向下有二阶暗色 ,所以明度共有 7 阶。

由上方鸟瞰伊登色立体的展开图形
三、曼赛尔体系 (Munsell System)
• 美国美术教育家曼赛尔 (A. H. Munsell, 1858 ~ 1918) 生 于波士顿,曾留学法国巴黎。
• 他在 西元 1905 年发表色彩体系 ,并在西元 1915 年确立 表色系。
• 西元 1918 年成立曼赛尔公司。
• 逝世后,在西元 1929 年他儿子出版了他的著作「 Munsell Book of Color 」。
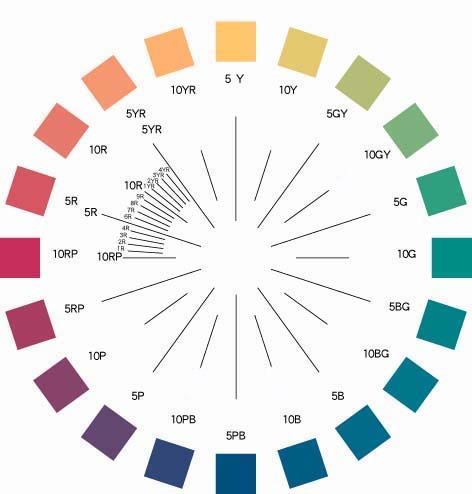
• 曼赛尔体系以色彩三要素为基础,色相的主要色彩有 5 种 : 红 (Red) 、黄 (Yellow) 、绿 (Green) 、蓝 (Blue) 、紫 (Purple) 。

曼赛尔色相环
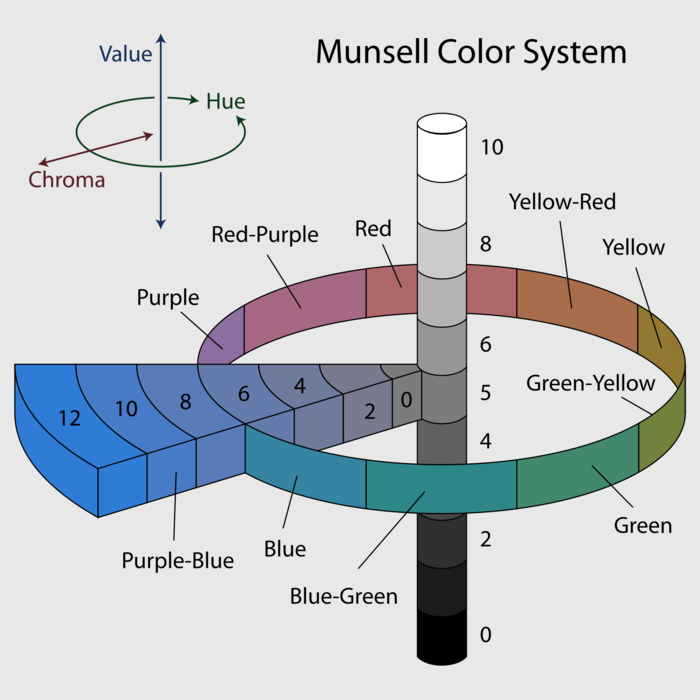
• 曼赛尔的色立体又称色彩树 (Color tree)

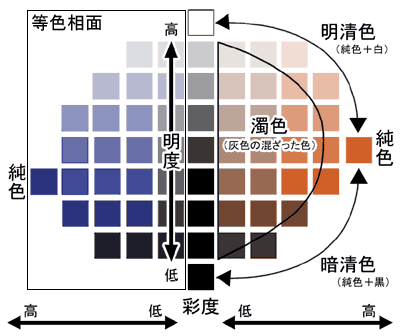
• 中心轴为无彩色明度轴,明度分为间隔相等的 11 阶。 明度最高为 N10 (白,反射率 100 %),最低为 N0 ( 黑,全部吸收), N1 ~ N9 为灰色阶。

• 彩度阶垂直于中心轴,中心轴的彩度是 0 ,愈离中心 轴愈远彩度愈高,纯色的彩度最高。


曼赛尔色立体之结构
四、奥斯华德体系 (Ostwald System)
• 德国化学家奥斯华德 (W. F. Ostwald, 1853 ~ 1932) ,是 位曾获诺贝尔奖的伟大科学家。
• 西元 1923 年创立他的色彩体系,并发表以此色彩体系 配色的色彩调和理论。
• 直到美国于西元 1942 年出版了奥斯华德体系的实用色票集「 Color Harmony Manual 」(色彩调和手册), 才真正实现了他的理想。
• 奥斯华德体系是以色彩的含纯色量、含白色量和含黑 色量为基础。
• 色相的主要色彩有 4 种: 黄、红、蓝、绿 ,再加上两 色之中间色 橙、紫、蓝绿、黄绿 ,形成 8 种基本色相 。
• 每一色相再分为 3 色(中间为正色),成为 24 色相。
• 在色环上由黄色开始编号 1 ~ 24 ,色环上直径相对两 端的色彩互为补色。

奥斯华德色环,基本主色 8 种,每种分为 3 色,共 24 色组成色环
• 奥斯华德明度阶分为 8 阶,从白到黑,依序以 a 、 c 、 e 、 g 、 i 、 l 、 n 、 p 来表示 a 是明度最高的白色, p 是明度最低的黑色, 各阶的黑、白色含量比例见下表。

• 奥斯华德体系将色彩标示简化成一个公式,即是纯色 量加白色量,再加黑色量总和為 100 。
某色= F + W + B = 100
F 是纯色量 Full color contents
W 是白色量 White contents
B 是黑色量 Black contents

色立体的形状如算盘上的珠子,为上下对称的复圆锥体。

五、 NCS 体系(自然色彩体系)
• NCS 为 Natural Color System 的简写,是瑞典国家工业 规格 SIS 的标准表色系,也是目前欧洲最为普及的色 彩体系。
• 这体系根源于德国生理学家赫林( E. Hering )提出的 理论,认为在视觉上为四原色(红、绿、黄、蓝)有 别于光学上的三原色(红、蓝、绿色光)。

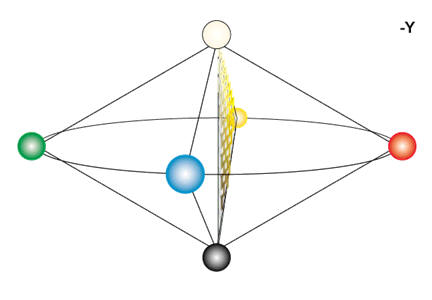
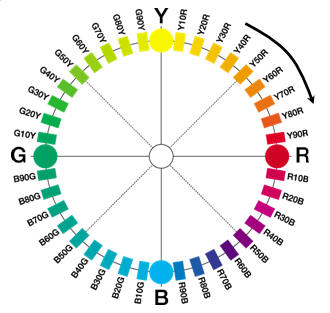
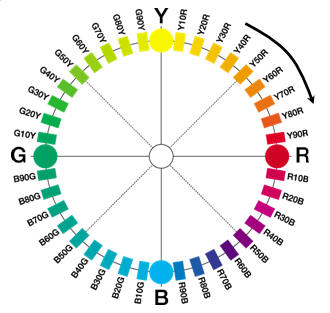
• NCS 体系以黑、白和红、绿、黄、蓝(此 4 色称为独 立色 Unique Color )为六个原色。色相环以黄 Y 、红 R 、蓝 B 、绿 G 的次序,形成圆环,两组相互对立。

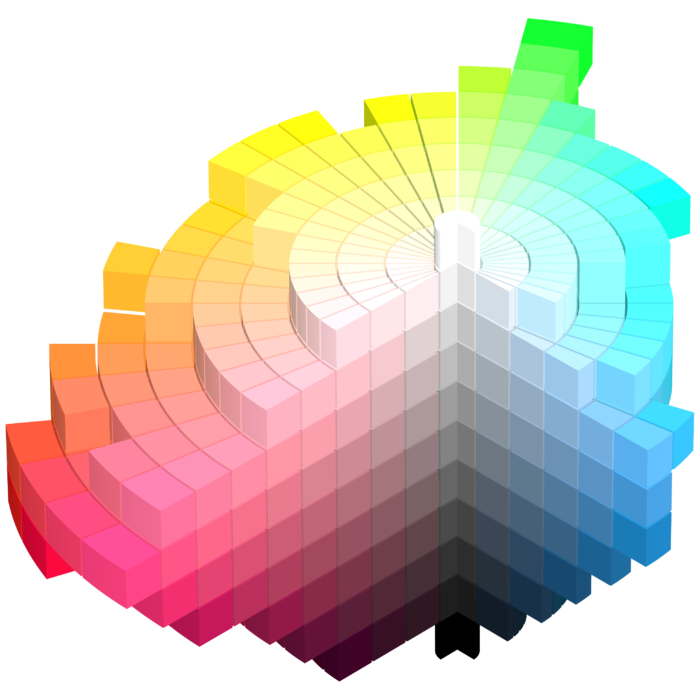
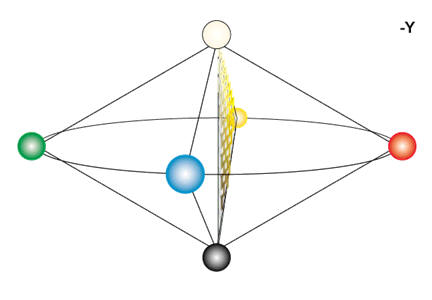
色立体以白、黑色为中心轴,亦如奥斯华德体系,为一上下对称的复圆锥体。

NCS 体系之色立体(复圆锥体)
六、 PCCS 体系(实用配色体系)
• PCCS 为 Practical Color Co-ordinate System 的简写, 是日本色彩研究所于西元 1965 年发表了实用性配色用 的色彩体系。
• PCCS 综合了曼赛尔和奥斯华德体系的优点,针对色 彩教育、色彩计画、色彩调查、色彩传播等实用需求 所发展出来的色彩体系。
• PCCS 体系以色彩三要素为基础,但它将 明度和彩度 合成「色调」 (Tone) ,将色彩以色相和色调的观念来 讨论。这种方式和平常表达色彩的情况相似,例如鲜 红色、浅红色、粉红色,「红」是色相,而「鲜、浅 、粉」即是色调。
• PCCS 体系的色相以接近色光三原色和色料三原色的 光谱色红、橙、黄、绿、蓝、紫等 6 色为基础,以视 觉等感觉差来调整加入间隔色彩。
• 可成为 12 、 24 、 48 色等不同的色相环,其中以 24 色相 环为准。

PCCS 体系色相环

PCCS 的色相记号及名称
• PCCS 体系的明度分为 9 阶,除了黑白之外有 7 个等感觉差 的灰色阶,数值由小(黑)而大(白)标示,根据曼赛尔 体系而来的。

• 彩度的区分亦是根据曼赛尔体系,各色相纯色的彩度高低 各有不同,彩度数值上加上 S (为 Saturation 饱和度的缩写 )来与曼赛尔体系区分,分为 9 阶: 1S (最低)~ 9S (最 高)


PCCS 体系的色调名称及色相色分布结构

PCCS 体系之色调对照
• PCCS 体系最代表性的特色是用色调 (Tone) 的概念来组织 色彩,其参考美国系统色名称呼法的规定,以 12 个色调的 位置来表达色彩、形容色相;而无彩色则分为 5 种色调, 其有彩色 12 色调为:
Ø 鲜艳色调 (Vivid)
Ø 明亮色调 (Bright)
Ø 强烈色调 (Strong)
Ø 深色调 (Deep)
Ø 浅色调 (Light)
Ø 柔色调 (Soft)
Ø 钝色调 (Dull)
Ø 暗色调 (Dark)
Ø 淡色调 (Pale)( 或粉色调 )
Ø 浅灰色调 (Light grayish)
Ø 灰色调 (Grayish)
Ø 暗灰色调 (Dark grayish)
来源: http://www.charts.kh.edu.tw/teaching-web/98color/color2-3.htm
补充一下另外的资料
NCS是Natural Colour System(自然色彩系统)的简称。NCS是目前世界上最具盛名的色彩体系之一,是国际通用的色彩标准,更是国际通用的色彩交流的语言。
NCS系统已经成爲瑞典、挪威、西班牙等国的国家检验标准,它是欧洲使用最广泛的色彩系统,并正在被全球范围采用。NCS广泛应用于设计、研究、教育、建筑、工业、公司形象、软件和商贸等领域。
NCS的研究始于1611年,后来在色彩学、心理学、物理学以及建筑学等十几位专家数十年的共同努力下,经过了数不清的科学试验,自然色彩系统于1979年完成,并成爲瑞典的国家标准。
1、NCS基本原理
NCS以6个心理原色:白色(W)、黑色(S),以及黄色(Y)、红色(R)、蓝色(B)、绿色(G)爲基础。黑白是非彩色,黄、红、蓝、绿是彩色。在这里,黄不是由红和绿混合産生的颜色,而是由人的颜色视觉所感受到的颜色。在这个系统中用“相似”,而不是用“混合”的术语,就是因爲它是根据直接观察的色彩感觉,而不是根据混色实验对颜色进行分类和排列的。按照人们的视觉特点,黄色可以和红、绿相似而不可能和蓝相似;蓝色可以和红、绿相似而不可能和黄相似;红、绿彼此不相似;所有其他的颜色均可以看做是和黄、红、蓝、绿、黑、白这6种颜色有不同程度的相似的颜色。根据这一特点,NCS采用的色彩感觉几何模型如图所示。

在三维的立体模型中,立体的上下两端是两种非彩色原色,顶端是白色,底端是黑色。立体在中间部位由黄、红、蓝、绿四种彩色原色形成一个色相环。在这个立体系统中,每一种颜色都占有一个特定的位置,并且和其他颜色有准确的关系。

颜色立体的横剖面是圆形的色相环,如图所示。

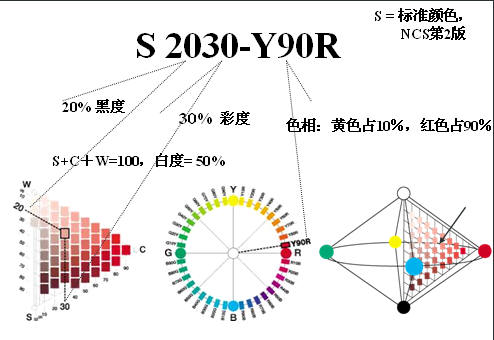
色相环上有四种彩色原色,黄、红、蓝、绿,它们把整个圆环分成四个象限,每一个象限有分爲100个等级。要想判断某一个颜色的色相,首先要判别出该色相位于哪个象限内,然后再判断産生这一色相所需两原色的相对比例。以象限Y_R爲例,从Y到Y50R,黄对红的优势逐渐减少;从Y50R到R,红对黄的优势逐渐增加,一直到红原色爲止。若用百分比来说明颜色的这种标法,就容易理解颜色标号的意义。例如一个颜色的标号爲Y70R,就表示这个颜色中红色对黄色有70%的优势,而黄隻是占到30%。
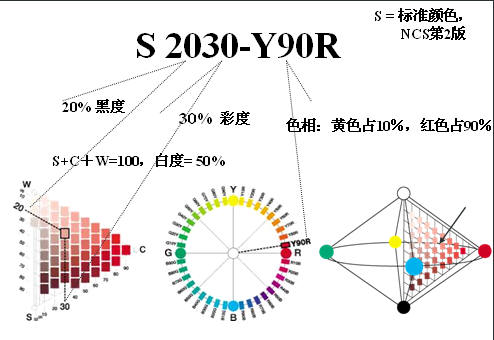
NCS颜色立体的垂直剖面图的左右半侧各是一个三角形,如图所示。

三角形的W角代表白,S角代表黑,也就是颜色立体的顶端和底端,C代表一个纯色,与黑白都不相似。用NCS判定颜色时,第二步是由目测判别出该颜色中含有彩色和非彩色量的相对多少。颜色三角形中有两种标尺;彩度标尺说明一个颜色与纯彩色的接近程度;黑白标尺说明一个颜色与黑色的接近程度,这两种标尺被均分成100等份。NCS规定,任何一种颜色所包含的原色数量总量爲100,即白+黑+彩色=100,其具体的计算和表示方法如下:
若某颜色表示爲2030-Y90R,2030表示该颜色包含有20%的黑和30%的彩色,也就是说,该颜色还有100%-20%-30%=50%的白。在30%的彩色中,Y90R表示色相,也就是与黄色Y与红色R之间的对应关系,Y90R表示红色占彩色的90%和黄色占彩色的10%。所以说在这一颜色中,各原色的比例关系是:黑-20%、白-50%(100%-20%-30%)、红-27%(30%×90%)、黄-3%〔30%×(100%-90%)〕、蓝-0%、绿-0%。

纯粹的灰色是没有色相的,标注以 -N来表示非彩色。其范围从0500-N(白色)到9000-N(黑色)。NCS色彩编号前的字母S表示NCS第2版色样。这一版的色彩标准下的涂料油漆中不含有毒成分。
当我们熟悉了NCS系统,就可以根据颜色的编号判断其属性。例如多少明度,多少豔度,是什么色相等。这有助于颜色的交流和检验,还有助于识别那些未标注以NCS编号的颜色。