前面介绍了bootstrap的相关情况, 本文介绍一个具体的实用bootstrap的例子, 同时用视频把例子详细记录下来,供参考。
1. 下载Bootstrap2.3.2版本
我们为了利用bootstrap的一个布局工具, 经过测试这个工具目前仅仅支持bootstrap的2.x版本,因此我们采用了bootstrap的2.x版本进行说明, 然后大家可以根据bootstrap的2.x到3.x的升级说明进行升级, 也可以不升级。
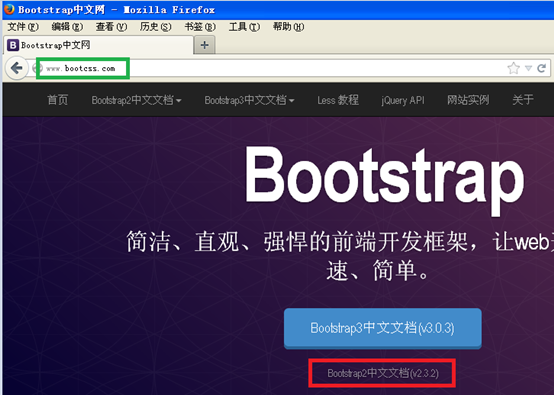
图中两个 区域需要注意, 一个是我们访问的网址, 另外一个是我们选择了2.x版本供我们下载。
注意这个网址不是 bootstrap的官方网址, 是个中文网站http://www.bootcss.com/
下载后将文件放到d盘,创建一个web目录存放 zip文件, 然后解压缩。 详情参考相关视频。
注意:视频中针对需要注意的地方都用鼠标 多次抖动等 提高注意力。
2. 创建本地文件
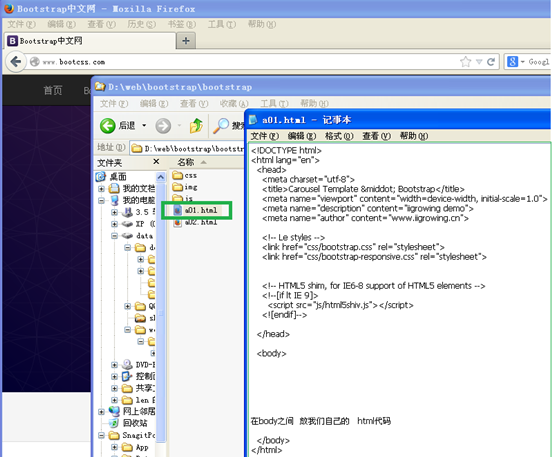
如上图我们创建了一个文件a01.html, 双击这个文件显示如下
其中相关代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Carousel Template · Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="iigrowing demo">
<meta name="author" content="www.iigrowing.cn">
<!-- Le styles -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/bootstrap-responsive.css" rel="stylesheet">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
<!-- 请注意, 在<head> </head>之间的相关代码是不会显示在页面上的, 这些代码是通知浏览器进行相关显示,相关操作等的指示等, 例如标题, 是否缓存页面, 页面的代码等 -->
</head>
<body>
在body之间 放我们自己的 html代码
Body内部的代码是需要显示在页面上的, 但是浏览器会根据相关标签进行一定格式显示, 详细情况参考 html部分代码。
</body>
</html>
3. 通过bootstrap的布局工具创建布局
Html + css的布局本身是个比较复杂费时间的事情, 不过我们有了bootstrap及相关布局工具, 有了些改善,至少对初学者是个福音。
打开网站http://www.bootcss.com/p/layoutit/
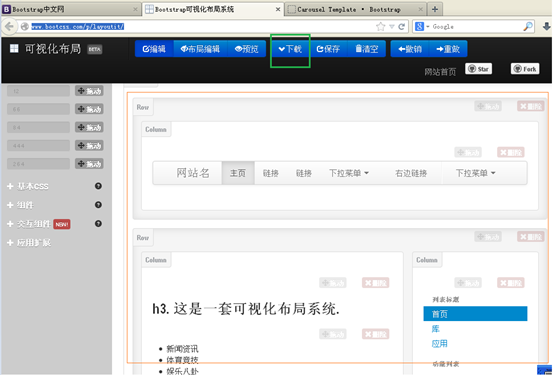
有如下图已经布局好的代码:
详细的布局参见后面的视频
4. 下载代码然后将源代码拷贝到文件中
A. 拷贝a01.html文件为 a02.html
B. 下载上面布局中相关代码
C. 拷贝代码到 a02.html文件的body之间,保存
D. 在浏览器中打开a02.html文件
下图是浏览器中显示的结果,我们初步完成了一个简单的布局相关情况
相关的源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Carousel Template · Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="iigrowing demo">
<meta name="author" content="www.iigrowing.cn">
<!-- Le styles -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/bootstrap-responsive.css" rel="stylesheet">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div class="navbar">
<div class="navbar-inner">
<div class="container-fluid">
<a data-target=".navbar-responsive-collapse" data-toggle="collapse" class="btn btn-navbar"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></a> <a href="#" class="brand">网站名</a>
<div class="nav-collapse collapse navbar-responsive-collapse">
<ul class="nav">
<li class="active">
<a href="#">主页</a>
</li>
<li>
<a href="#">链接</a>
</li>
<li>
<a href="#">链接</a>
</li>
<li class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle" href="#">下拉菜单<strong class="caret"></strong></a>
<ul class="dropdown-menu">
<li>
<a href="#">下拉导航1</a>
</li>
<li>
<a href="#">下拉导航2</a>
</li>
<li>
<a href="#">其他</a>
</li>
<li class="divider">
</li>
<li class="nav-header">
标签
</li>
<li>
<a href="#">链接1</a>
</li>
<li>
<a href="#">链接2</a>
</li>
</ul>
</li>
</ul>
<ul class="nav pull-right">
<li>
<a href="#">右边链接</a>
</li>
<li class="divider-vertical">
</li>
<li class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle" href="#">下拉菜单<strong class="caret"></strong></a>
<ul class="dropdown-menu">
<li>
<a href="#">下拉导航1</a>
</li>
<li>
<a href="#">下拉导航2</a>
</li>
<li>
<a href="#">其他</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">链接3</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row-fluid">
<div class="span8">
<h3>
h3. 这是一套可视化布局系统.
</h3>
<ul>
<li>
新闻资讯
</li>
<li>
体育竞技
</li>
<li>
娱乐八卦
</li>
<li>
前沿科技
</li>
<li>
环球财经
</li>
<li>
天气预报
</li>
<li>
房产家居
</li>
<li>
网络游戏
</li>
</ul>
<dl>
<dt>
Rolex
</dt>
<dd>
劳力士创始人为汉斯.威尔斯多夫,1908年他在瑞士将劳力士注册为商标。
</dd>
<dt>
Vacheron Constantin
</dt>
<dd>
始创于1775年的江诗丹顿已有250年历史,
</dd>
<dd>
是世界上历史最悠久、延续时间最长的名表之一。
</dd>
<dt>
IWC
</dt>
<dd>
创立于1868年的万国表有"机械表专家"之称。
</dd>
<dt>
Cartier
</dt>
<dd>
卡地亚拥有150多年历史,是法国珠宝金银首饰的制造名家。
</dd>
</dl>
</div>
<div class="span4">
<ul class="nav nav-list">
<li class="nav-header">
列表标题
</li>
<li class="active">
<a href="#">首页</a>
</li>
<li>
<a href="#">库</a>
</li>
<li>
<a href="#">应用</a>
</li>
<li class="nav-header">
功能列表
</li>
<li>
<a href="#">资料</a>
</li>
<li>
<a href="#">设置</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">帮助</a>
</li>
</ul>
</div>
</div>
<div class="row-fluid">
<div class="span12">
</div>
</div>
</div>
</body>
</html>
5. 相关视频资源
http://pan.baidu.com/s/1gdqV40F
使用bootstrap的小例子,简单的源代码
相关文章
从0开始学编程(22)-android开发环境搭建与入门教程
从0开始学编程(12) 使用 eclipse的 php插件单步调试php程序
从0开始学编程(11) 使用 eclipse的 php插件 调试php程序